PTW CTMS 有两种完成方式
A. 按计划完成
B. 未按计划完成
A. 按计划完成
当您安排 3 天的 PTW,并且第 3 天您的 PTW 已获得评估员的批准,这并不意味着您的 PTW 已完成,您必须完成最后一步。
登录到 计算机断层扫描
点击 我的任务 菜单

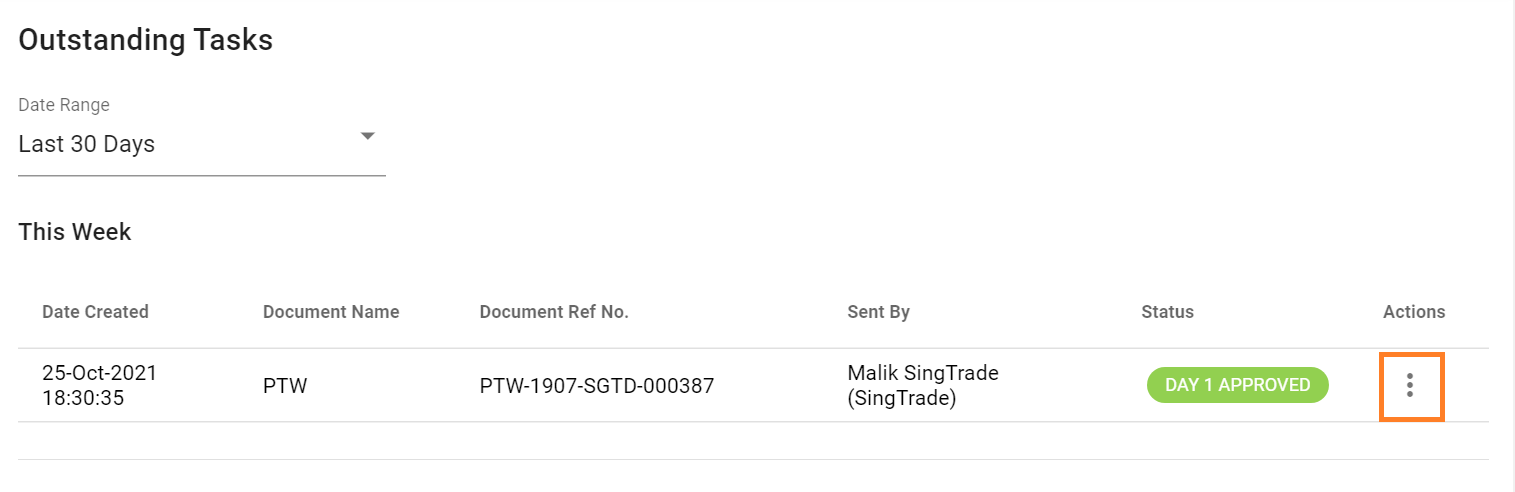
点击 3 个点 菜单上的 工作时间限制 该申请已于最后一天获得批准。

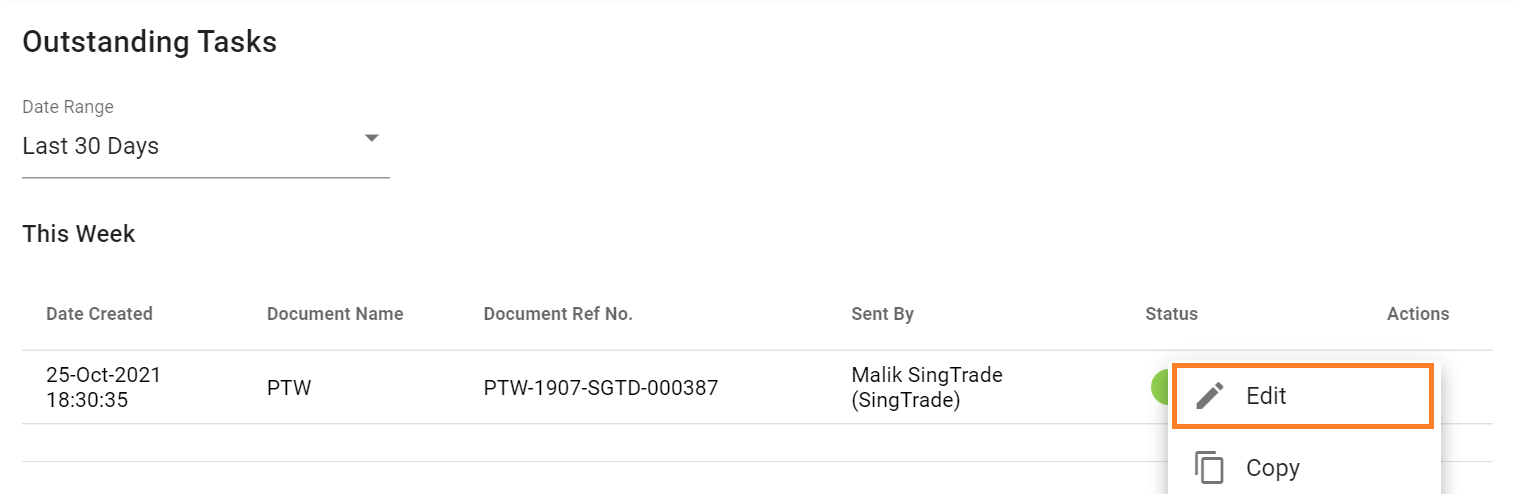
点击 编辑

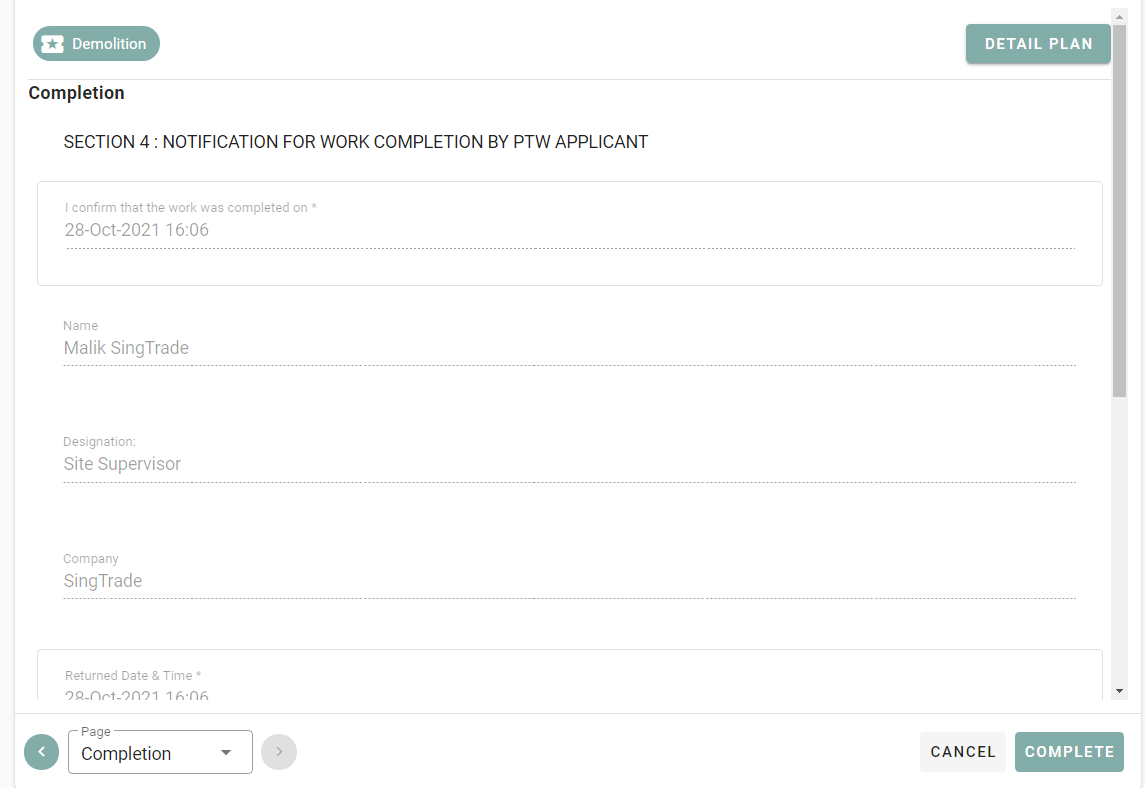
如果出现这样的页面,那么您已经处于 工作时间限制 完成部分

向下滚动,填写签名,然后点击 完全的 按钮。


B. 未按计划完成
当你的 工作时间限制 计划工作 3 天,但 2 天内工作已完成,您可以立即完成 PTW。请按照以下步骤操作;登录到 计算机断层扫描点击 申请 HSSE PTW

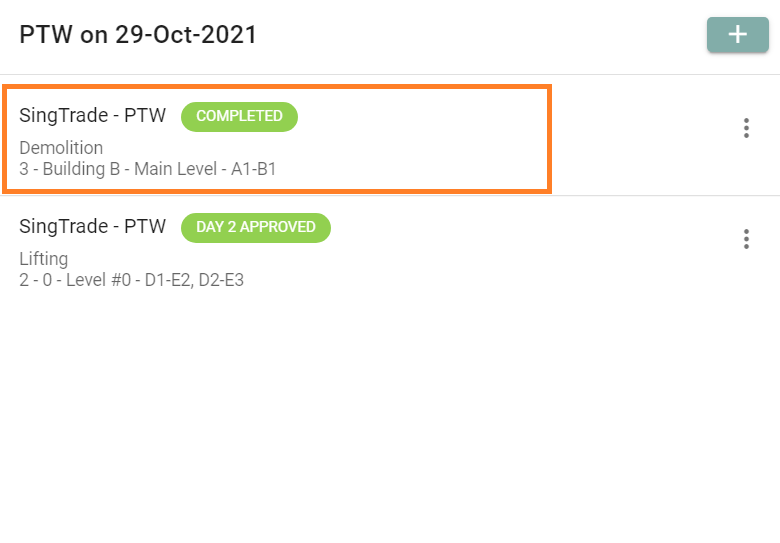
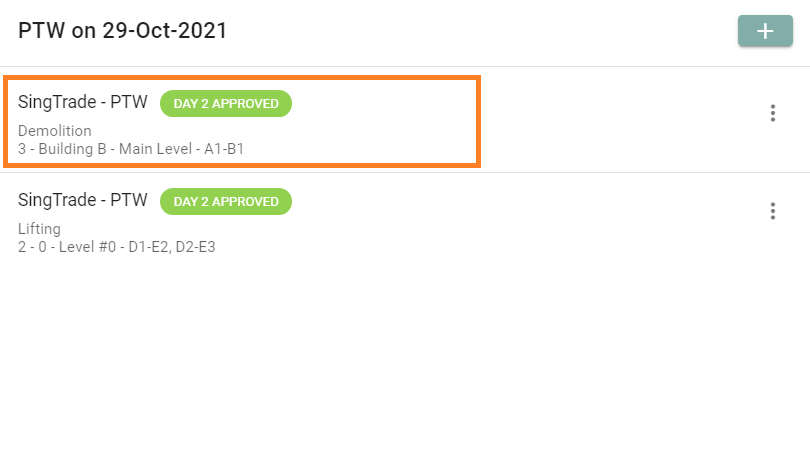
查找并点击您的 PTW 计划。

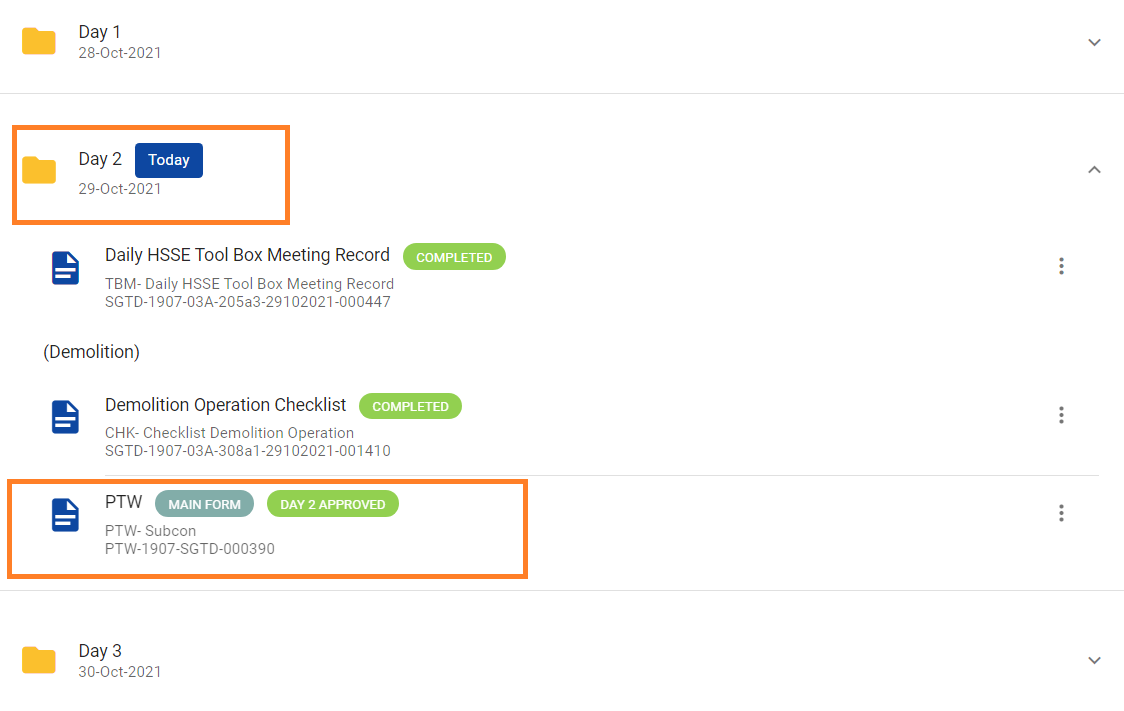
在 第 2 天 PTW 有一个 今天 标记,表示今天是 工作时间限制。然后点击已批准的 PTW 主要表格.

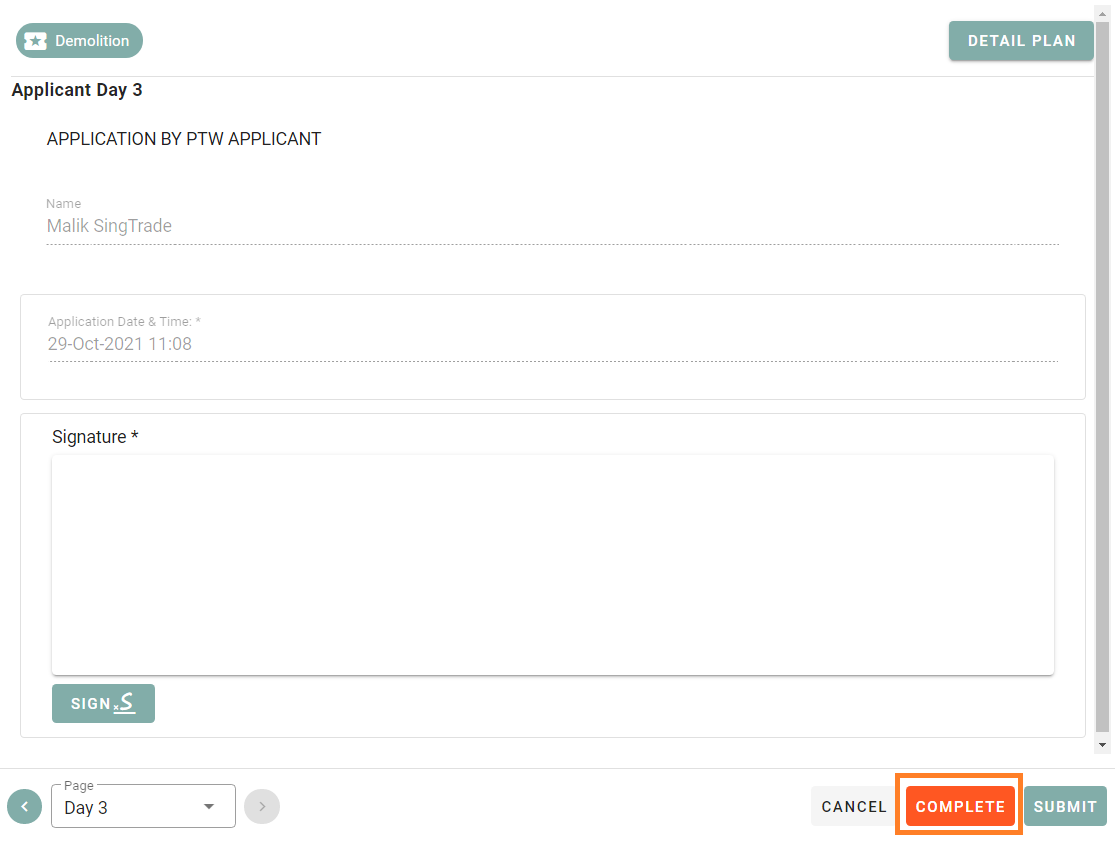
您将看到第 3 天的提交页面,点击 完全的 按钮。

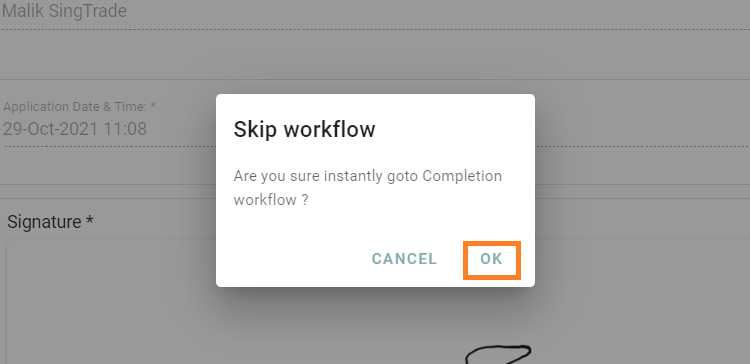
如果“跳过工作流程”通知出现时,点击 好的 按钮。

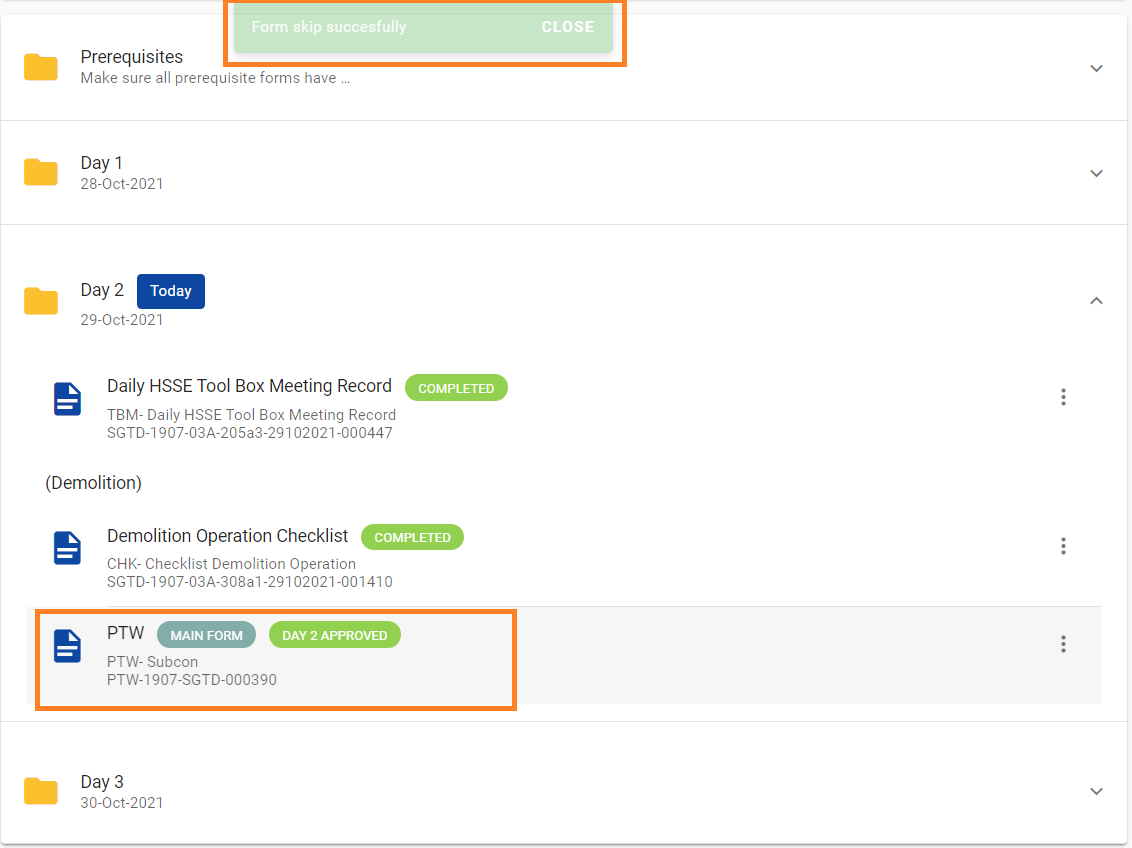
成功跳过工作流程后,您将被引导至 作业及工作周计划 页面上,点击 PTW 主要表格 再次。

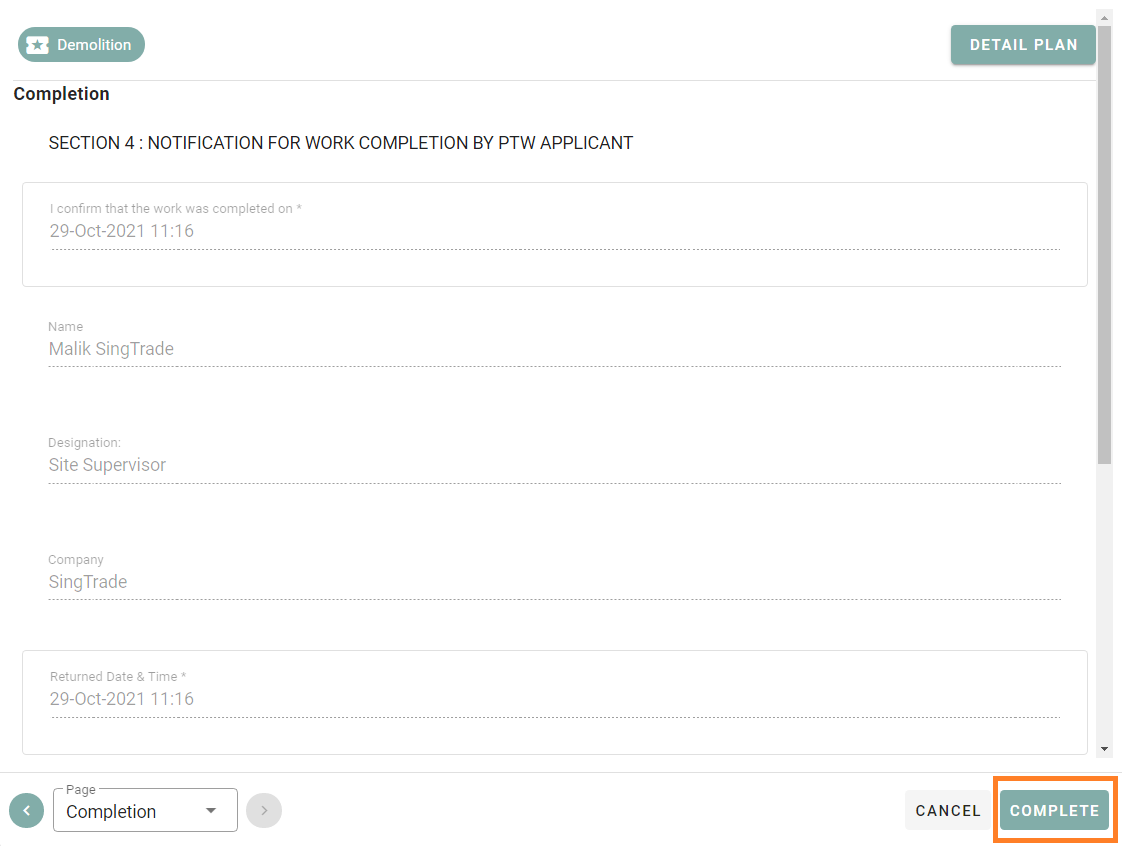
向下滚动,填写您的签名,然后按 完全的 按钮。

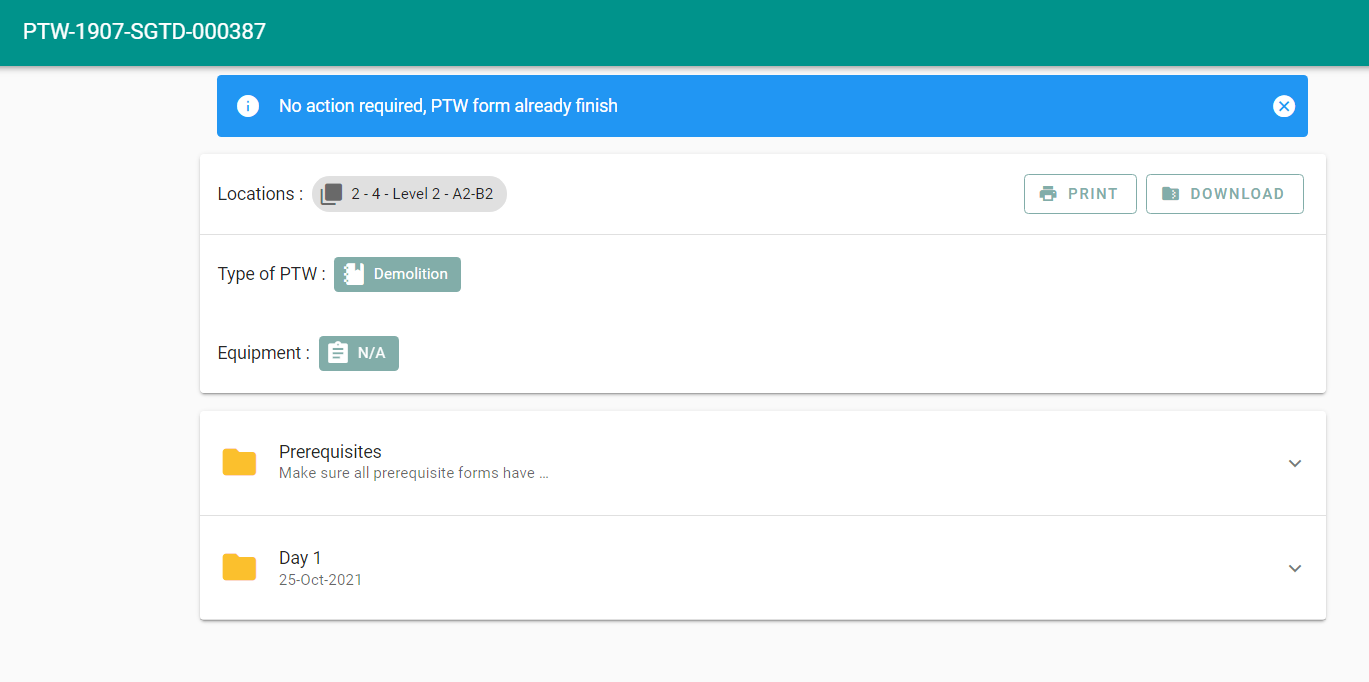
如果完成成功,将出现类似这样的标志,并且 工作时间限制 列表将变为 完全的.